[技巧]IE5、IE6、IE7、IE8共存之利器
有使用CSS樣式表來設計網頁版面的人大概都遇過這樣的一個狀況,那就是設計出來的畫面在IE6跟IE7中顯示出來的版面不是畫面有跑位,就是畫面完全亂掉,但是每次要測試時,由於IE6與IE7無法共存在一個系統中,總是辛苦的使用兩台電腦在做測試,實在是很沒有效率且浪費資源,所以網路上總是有一堆人在找IE個版本共存的方式,就我目前已知的方式來說,大概有三種方式,而要讓IE8也能一併共存的只有利用IETester了,而IETester目前最新的版本也已支援繁體中文了,所以對許多望英文即怯步的人來說,這是個好消息阿,現在馬上來看看怎麼使用IETester吧!
◎下載
首先當然一定是要先去下載IETester 回來安裝啦! 你可以直接點選這裡"下載IETester",或者是到官方網站去下載喔~
◎安裝
直接執行下載回來的IETester,然後一步步安裝完畢,安裝完畢之後,直接點選桌面上的圖示就可以啟動IETester了,如果你安裝完之後,軟體的介面不是中文的話,那麼請你到"Options / Languege " 裡面去看看是否有可以選擇繁體中文,如果有的話,選擇完畢後重新啟動IETester就可以看到介面變成超親切的繁體中文囉。
◎使用
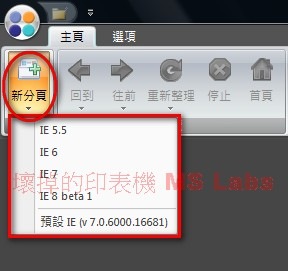
其實IETester的使用方式很簡單,直接點選"新分頁(New page)"就可以選擇您想使用的瀏覽器版本 
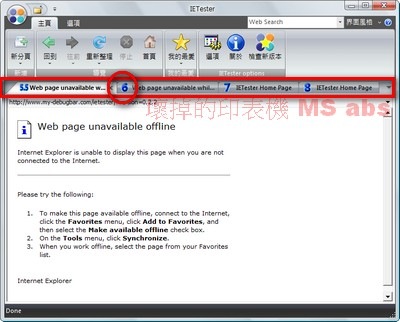
點下去之後就會直接以該版本的核心去開啟一個瀏覽視窗了~是不是很簡單阿~整個畫面跟我們使用IE7或是Firefox是一樣採用分頁方式,方便我們瀏覽外~也方便快速切換每個版本以瀏覽畫面差異,每個分頁的前面會以大大的藍色數字表示該分頁所使用的瀏覽器版本,可以說是超方便的啦~
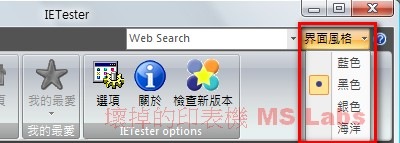
此外,眼尖的人應該發現了,他的整個介面真像Office 2007啊XD~除了像Office 2007 外,他的介面還有四種風格色彩可以切換~想切換的話~就在畫面右上角的小角落有一個"介面風格",直接點下去切換就好了~
是不是很方便阿~那你還等甚麼~馬上就去下載來試試看吧~
繼續閱讀



























感謝分享捏~缺資源到你這邊找找幾乎都可以找到捏~~甘溫甘溫~~
您好,這裡是 funP.com 的 Eureka
IE8 與 funP 現在正在舉辦徵文活動喔!
只要您來將這篇在推推王的貼文(http://funp.com/t844726)
增加一個『IE8一起發』的標籤,
就有機會得到西提牛排兩人份禮券或是 XBox 360 !
IE8‧funP搶先體驗徵文活動詳情請見:http://ie8.funp.com
若您還沒有 funP 帳號請至帳號中心申請:http://funp.com/account/register/
若這篇文章的貼文者不是您本人,而您尚未認證您的部落格,請參考教學:http://help.funp.com/doku.php/funp/blogs/claim/howto
若有任何問題請來信 support@funP.com